
مغز به خودی خود شامل صدها میلیون سلول عصبی اختصاص داده شده برای پردازش بصری است. نزدیک به 30 درصد از کل قشای مغز به این سلول ها تعلق دارد. برای مقایسه بد نیست بدانید که 8 درصد از کورتکس به حس لامسه و فقط 3 درصد به قابلیت شنیدن تخصیص داده شده است. همچنین باید بگوییم که هر یک از دو عصب بینایی، که سیگنال ها را از شبکیه به مغز حمل می کنند، متشکل از یک میلیون رشته ی عصبی هستند در حالی که عصب شنوایی فقط 30 هزار رشته را حمل می کند.
هدف ما از بیان این اطلاعات در مورد پردازش تصویری مغز انسان، این بود که بگوییم با وجود فرآیند پردازش تصویر منحصر به فرد مغز انسان، تصاویر در شبکه های اجتماعی، بخش حیاتی محتوای منتشر شده ی شما محسوب خواهند شد. برای به حداکثر رساندن تعداد افرادی که به مطالب شما توجه می کنند، باید بدانید که این افراد موجوداتی بسیار بصری هستند، پس به بهبود تصاویر منتشر شده ی خود، توجه ویژه ای نمایید.
بازاریابان می دانند که ایجاد تصاویر جذاب برای شبکه های اجتماعی، بسیار سخت و وقت گیر است. در این مقاله در یوکن قصد داریم چند ترفند ساده را برای ایجاد تصاویر زیبا برای شبکه های اجتماعی بیان کنیم که برای کسانی که متخصص نیستند نیز کاربردی خواهد بود.
به کمک 11 مورد از اصول ساده ی طراحی می توانید فرآیند ایجاد تصویر جالب توجه برای شبکه های اجتماعی را آسان کنید.
1. رنگ
رنگ ها می توانند باعث تقویت و قوی شدن حس تصویر شوند. 90 درصد از دید کلی که روی یک محصول ایجاد می شود، بر اساس رنگ صورت می گیرد. رنگ یکی از مهمترین جنبه های پیچیده ی هر طراحی در شبکه های اجتماعی است. توجه به استفاده درست از رنگ ها در تعیین حالت فرد، فضای ایجاد شده، انتقال احساسات و حتی بیرون کشیدن تجربیات فردی قوی از گذشته، کمک شایانی می کند.
در یک مقاله در مورد تاثیر رنگ ها در بازاریابی، محققان دریافته اند که تا 90 درصد از دید کلی که در مورد محصول ایجاد می شوند (بسته به نوع محصول)، بر اساس رنگ ها صورت می گیرد. دیگر مطالعات آکادمیک روی رنگ ها در بازاریابی، به این حقیقت اشاره می کند که مهم است که رنگ ها شخصیتی که می خواهید به تصویر بکشید را پشتیبانی کنند.
استفاده از رنگ ها در تصاویر شبکه های اجتماعی شما، مخاطبانتان را به سوی یک داستان هدایت می کند. این کار را با توجه به اینکه کدام رنگ به نشان دادن بخش خاصی از داستان کمک می کند، پیش ببرید. اصول تئوری رنگ را برای ایجاد حس هماهنگی در تصاویر خود در نظر بگیرید.
در اینجا قصد داریم با توجه به روانشاسی رنگ ها، به صورت مختصر و مفید بیان کنیم که چگونه رنگ های مختلف، مغز ما را تحت تاثیر قرار خواهند داد و چگونه در داستان سرایی و بازاریابی استفاده می شوند:
- قرمز : انرژی و فوریت، رنگ زندگی ، خون و گرما، خشونت، عشق و قدرت
- نارنجی : پشتکار، تکاپو، جنبش، خلاقیت
- زرد : خوش بینی ، دارای نیروی جوانی، طراوت
- سبز : ثروت ، آرامش، توانگری
- آبی : اعتماد و امنیت
- صورتی : رمانتیک و زنانه
- سیاه : قدرتمندی ، براق بودن
- بنفش : دارای اثر تسکین دهنده ، آرامش بخش، آرامش
2. تعادل را رعایت کنید
آیا می دانید 4 نوع تعادل وجود دارد؟ احتمالا تا کنون فکر می کردید که تعادل تنها یک نوع است، انواع تعادل عبارتند از:
- تعادل متقارن
- تعادل نامتقارن
- حلقوی (تصویر یک مارپیچ)
- کریستالوگرافی (تصویر یک سینی نان شیرنی که به مدل های مختلف، پر می شود)
هنر استفاده از تعادل در دنیای طراحی تصاویر شبکه های اجتماعی، یک ترفند و تیزهوشی است و ارزش تلاش را دارد. یکی از روش های عالی برای فکر کردن به تعادل این است که تصور کنید هر عنصر در طراحی، یک وزنه در پشت خود دارد. به عبارت دیگر وقتی یکی از عناصر را در بخشی از صفحه قرار می دهید باید بدانید که برای رسیدن با بالانس، دیگر عناصر را چطور قرار دهید.
مهم است که به یاد داشته باشید که عناصر مختلف، وزن های متفاوتی را حمل می کنند. همه ی اینها می تواند طراحی زیبایی را برای شبکه های اجتماعی ایجاد کند.
تصویر زیر نشان دهنده ی کاربرد تعادل متقارن و حس هماهنگی است. تعادل متقارن برای تصاویر، نقاشی ها، گرافیک وبلاگ و دیگر طراحی ها، عالی است.

از سوی دیگر، تعادل نامتقارن چیزی است که در تصویر زیر می بینید، تعادل نامتقارن کشش ایجاد می کند و زمانی که به درستی صورت گیرد، به دید بصری جالبی منجر می شود. از آنجا که این نوع تعادل، انتزاعی است، هیچ تقارنی وجود ندارد، هیچ تصویر کاملا آینه ای دیده نمی شود.

زمانی که قصد ایجاد یک تصویر را دارید، برای حفظ تعادل وزن ها در تصویر خود با موارد مختلف آن از قبیل اندازه، آیتم ها، روشنایی و تیرگی آیتم ها، سرد و گرم بودن رنگ ها، بافت، اندازه ی اشیاء، انزوا اشیاء و جهت گیری ها (عمودی/افقی/مورب) اشیاء، بازی کنید.
3. خطوط
خطوط صاف، دلالت بر نظم دارد و خطوط منحی نیز نشان دهنده ی جنبش و حرکت است. خطوط، عناصر بصری تصویر شما هستند که کمک می کنند تا چشم هدایت شود. خطوط صاف، به تصویر حس آرایشِ سازمان یافته و نظم می دهند در حالی که خطوط کج و یا منحنی، احساس تنش سازمان یافته و یا جنبش را القا می کنند. توجه در استفاده از خطوط در تصاویر می تواند به هدایت مخاطبان شما در داشتن یک سیر بصری، توقف در عناصر مهم و توجه به المان های مورد نظر، کمک کند.
استفاده از خطوط موربی تمیز در سراسر تصویر زیر، چشم مخاطب را به مناطق مختلف به صورت سریع و کارآمد، می کشاند. تقریبا ایجاد بخش هایی که نشان دهنده ی شهرهای مختلف است به عنوان نقاط کانونی متعدد تصویر، مورد توجه است.

حال برای مقایسه، خطوط منحنی تصویر زیر را در نظر بگیرید. همانطور که می بینید، استفاده از این نوع خطوط حس حرکت را در مخاطب ایجاد می کند که منجر به حرکت شما در اطراف طرح گرافیکی شده و تا زمانی که به مرکز کانونی آن برسید، حرکت چشمان شما ادامه خواهد داشت.

هنگام اضافه کردن خطوط به تصویر، به این موضوع توجه کنید که این خطوط چشم خواننده را به کدام سو، می کشانند. هدف، ایجاد یک سیر منطقی است که خواننده به واسطه ی آن به نقاطی که مد نظر شماست، هدایت شود.
4. تایپوگرافی
تایپوگرافی یک هنر است. انتخاب فوت های مناسب و یا مجموعه ی فونت های یکپارچه در کنار هم می تواند تصاویر شبکه های اجتماعی شما را زنده نگاه دارد. همچنین تاثیر زیادی در چگونگی پذیرش طراحی شما توسط مخاطب دارد و در نهایت پیام تجاری شما را منتقل می کند.
در هنگام انتخاب فونت برای استفاده در طراحی خود، یکی از مهم ترین جنبه هایی که باید به خاطر داشته باشید، خوانایی آن است. هر فونتی که انتخاب می کنید، تنها به این موضوع توجه کنید که مخاطب بتواند پیام مورد نظر شما را بخواند. برای انتخاب فونت مناسب، چند راهنمایی ساده را در ادامه بیان می کنیم:
- طراحی خود را حداکثر به سه نوع نوشتار محدود کنید.
- اندازه ی فونت را متناسب با محیط انتشار خود در نظر بگیرد.
- در نظر داشته باشید که معمولا فونت های "سریف" برای چاپ و وب بهترین فونت ها هستند.
- تنظیم فاصله مناسب تکنیک بسیار خوبی برای استفاده در عنوان است.
٥. کنتراست
با رنگ ها، شکل ها و اندازه ها، کنتراست ایجاد کنید.
کنتراست، تفاوت بین المان ها را ایجاد می کند. استفاده از کنتراست موثر، یک روش عالی برای بهبود تصاویر شبکه های اجتماعی است. بدون کنتراست، این امکان وجود دارد که طراحی شما یک دست و بدون جذابیت باشد. البته با کنتراست خیلی زیاد نیز ممکن است طراحی بهم ریخته و قابل تحمل نباشد. در اینجا قصد داریم سه روش اضافه کردن کنتراست را بدون اینکه در استفاده از آن زیاده روی کرده باشیم، بیان کنیم.
اضافه کردن کنتراست به وسیله رنگ ها
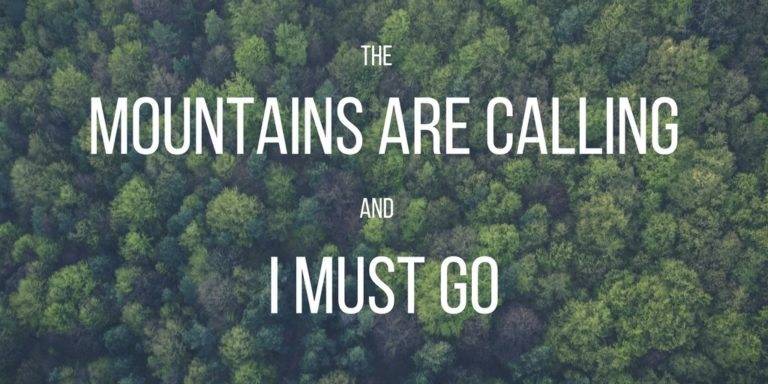
یکی از آسان ترین روش های اعمال کنتراست به تصاویر طراحی شده، استفاده از کنتراست در رنگ هاست. به طور مثال استفاده از رنگ های روشن در رنگ های تیره و یا بر عکس، یکی از روش های اعمال کنتراست. در تصویر زیر استفاده از فونت سفید بر روی زمینه ی تیره، منجر بهایجاد خوانایی و زیبایی بصری شده است.

اعمال کنتراست با استفاده از شکل ها
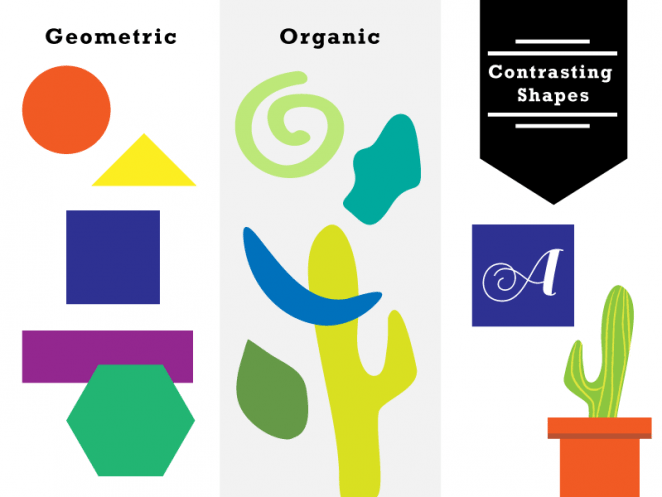
روش دیگر اعمال کنتراست به تصاویر، استفاده از شکل هاست. تصویر زیبای زیر از نرم افزار کانوا (Canva)، کمک می کند که دریابید که چگونه انطباق اشکال متقارن می تواند در کنار اشکالی که طبیعتا نامتقارن هستند، اعمال شود و زیبایی بصری بوجود آورد.

اعمال کنتراست با اندازه ها
یکی از روش های ساده اعمال کنتراست و بهبود تصاویر در شبکه های اجتماعی، کوچک یا بزرگ کردن جنبه های مختلف تصویر است. حتی وزن دار کردن المان ها مثل بلد کردن فونت نیز می تواند در این نوع کنترانست، موثر باشد.
در تصویر زیر تبلیغ یک رستوران را می بینیم که از قرار معلوم نام آن "1913" است زیرا این بخش از تصویر به صورت چشمگیری به نمایش درآمده است، در نگاه اول ابتدا "1913" دیده می شود و سپس کلمه ی رستوران و تصویر غذا را در پس زمینه ی آن به چشم می آید.

6. مقیاس بندی
تناسب و مقیاس بندی در معنا به تنظیم سایز المان های به کار رفته در طراحی باز می گردد. متناسب کردن المان ها به شما کمک می کند که المان های خاص را در مرکز توجه قرار داده و این امکان را فراهم می کند که خوانندگان مفهوم مورد نظر شما را درک کنند.
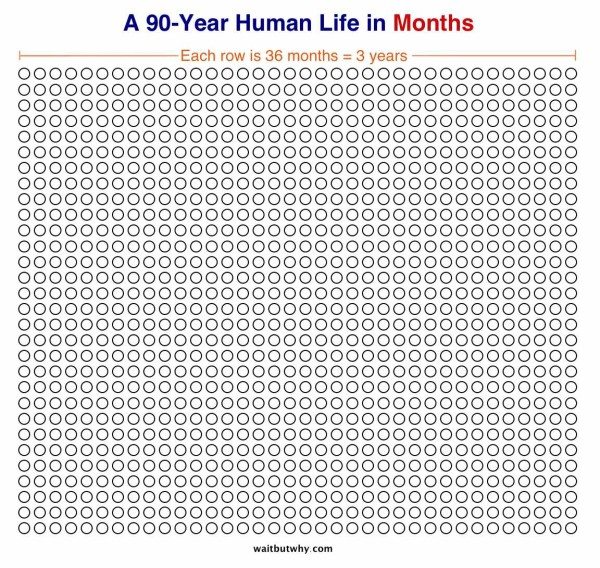
یک لحظه فکر کنید و سعی کنید که تعداد ماه ها و یا روزهای زندگی خود را تصور کنید. می توانید؟
تصویر فوق العاده ی زیر، قدرت تاثیر تناسب و مقیاس بندی را نشان می دهد.

در تصور بصری زیر تلاش شده است که ابتدا جمله ی با فونت بزرگ را ببینید، سپس ناخودآگاه چشم شما به سمت بالون کشیده شود و در نهایت نیز پیام این گرافیک: "ماه معلمان مبارک" دیده شود. آیا این اتفاق برای شما افتاد؟

7. مجاورت
آیتم های مشابه را در کنار هم قرار دهید تا به این صورت سازماندهی شوند.
برای ایجاد حس سازمانی در طراحی، مجاورت المان های مشابه، از اولویت بالایی برخوردار است. عناصر مرتبط را به بهترین شکل با هم گروه بندی کنید. هدف این است که بتوانید با این مجموعه ها در کنار هم به یک سازماندهی برسید و همه چیز را مرتب کنید.
اصل مجاورت، اتصال عناصر مشابه به یکدیگر است. یکی از آسان ترین روش ها نیز کنار هم قرار دادن فیزیکی اشیاء است. راه دیگر این است که با استفاده از روش های بصری مثل استفاده از رنگ ها، فونت ها و اندازه های مشابه آنها را به یکدیگر ارتباط دهید.
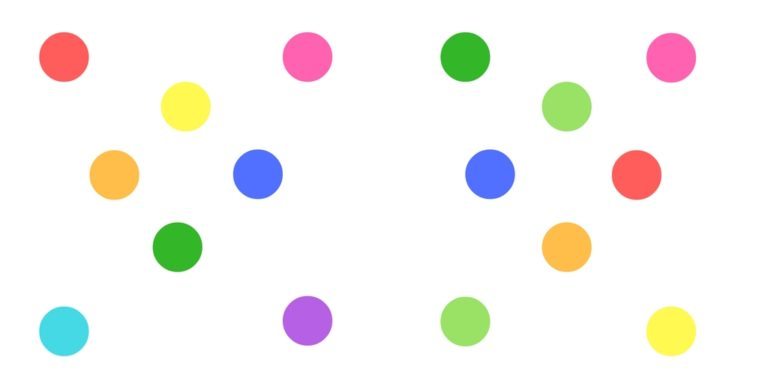
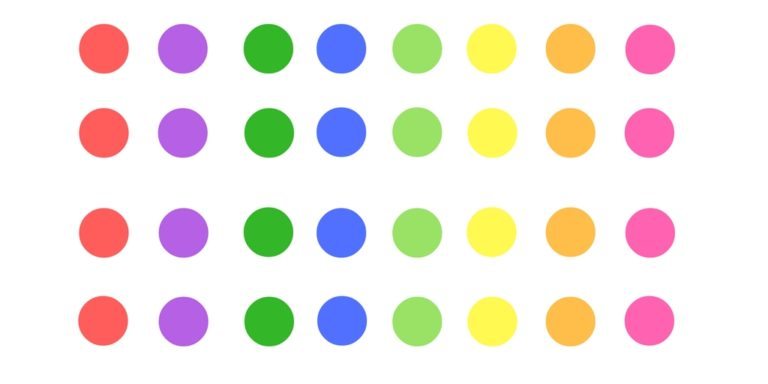
مثال ساده ی زیر نشان می دهد که چگونه مجاورت به درک ارتباط اشیاء کمک می کند. تصویر زیر یک سری دایره های رنگی را نشان می دهد که به نظر مجزا و متمایز از هم هستند.

ولی در تصویر زیر دایره های هم رنگ کنار هم قرار گرفته اند و اکنون می بینیم که برخی از این اشکال دایره ای با هم ارتباط داشته (هم رنگ هستند) و متمایز نبوده اند.

8. سلسه مراتب
مهمترین المان ها را با فونت بزرگ، مشخص کنید. این احتمال وجود دارد که در طراحی تصاویر شبکه های اجتماعی خود، المان های متعددی داشته باشید. این امکان نیز وجود دارد که برخی از المان ها، برای انتقال پیام شما از سایر المان ها، مهم تر باشند. در نظر گرفتن سلسله مراتب، یک ترفند عالی برای ایجاد اطمینان از این است که ابتدا مهم ترین پیام خود را منتقل کنید.
صحبت در مورد مزایای اعمال سلسله مراتب در اصل طراحی، با درکی از اهداف آغاز می شود. پیام های قاطع را به عنوان نکته ی محوری با استفاده از سلسله مراتب، نشان دهید و سپس از دیگر اصول طراحی که در این مقاله بیان شد، استفاده کنید. اگر نکته ی محوری را در جای درست خود، انتقال دهید، سپس دومین و سومین پیام خود را نیز بدون دور شدن از هدف کلی، بیان خواهید کرد.
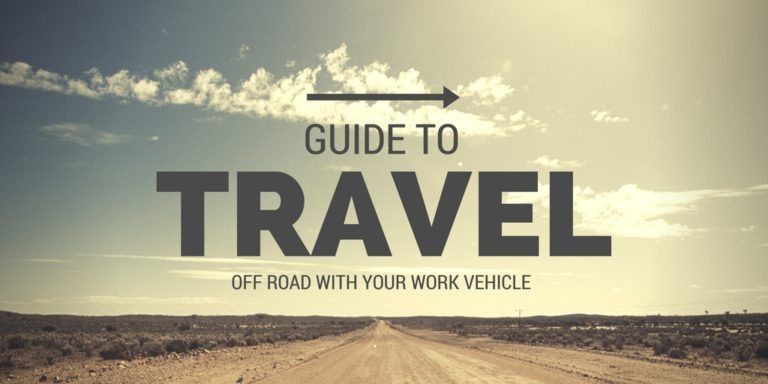
برای مثال به تصویر زیر نگاه کنید، این تصویر با بزرگ کردن کلمه ی "سفر" (Travel) ذهن خواننده را به سمت این کلمه می کشاند و سپس پیام های بعدی خود را بیان می کند.

9. تکرار
یکی از ساده ترین المان های بهبود طراحی تصاویر شبکه های اجتماعی،اعمال تکرار است. تکرار بخش مهمی از این فرآیند است زیرا می تواند به ایجاد و تقویت عناصر مختلف، کمک کند. سه چیزی که همیشه باید تلاش شود که در طراحی ها مورد توجه قرار گیرد، فونت، رنگ و لوگو ها هستند، تکرار این سه عنصر برای شما و یا برندتان دید منحصر به فردی ایجاد می کند. اجازه دهید چند مثال ساده را برای نشان دادن استفاده از تکرار در طراحی بررسی کنیم.
آیا این تبلیغ اپل را به خاطر می آورید؟ به دلیل رنگارنگ بودن آن و طبیعت مفرحی که دارد، جذاب است. استفاده از تکرار در این تصویر به ایجاد ارتباط سازگار، کمک می کند. همچنین حس جنبش و یا حرکات موزون در تصویر، حس انجام کاری را به انسان منتقل می کند.

تکرار در هنگام ایجاد پرسونال برندینگ نیز اهمیت دارد. به طور مثال به این کارت ویزیت های زیبا از آلن مورفی نگاهی بیندازید. چه یک فروشنده ی بزرگ باشید و یا یک فروشگاه کوچک شخصی داشته باشید، تکرار در طول زمان به شناخت شما کمک می کند.

10. جهت
روشی که چشم انسان را در طول دیدن یک طراحی، تصویر، وب سایت و دیگر المان های بصری، حرکت می دهد، منحصر به فرد است اما اغلب، قابل سازگاری است. به همین دلیل مهم است که مخاطب خود را به مسیری هدایت کنید که دوست دارید آن را دنبال کند. به عبارت دیگر به صورت عمدی این کار را انجام دهید.
در یک وب سایت معمولا کاربران با الگوی کاراکترهای "F" ، " E"، و گاهی Z به المان ها نگاه می کنند.
11. فضا
به یکی از بهترین ترفندهای بهبود تصاویر شبکه های اجتماعی، تغییر در فضای تصویر است. به سادگی می توانید با ایجاد فصای منفی و یا فضای سفید حول اشیاء تصویر، باعث جذابیت تصویر می شود. در این روش بیشتر مواردی که به تصویر اضافه می کنید مد نظر است و کمتر لازم است که چیزی را حذف کنید. قدرت این روش را در طراحی، دست کم نگیرید، تغییرات فضایی می تواند زیبایی خاصی به تصاویر شما ببخشد، همچنین نقاط برجسته نیز المان های مهمی هستند.
در ادامه دو مثال از افکت های فضایی جالب را در طراحی، خواهیم دید.
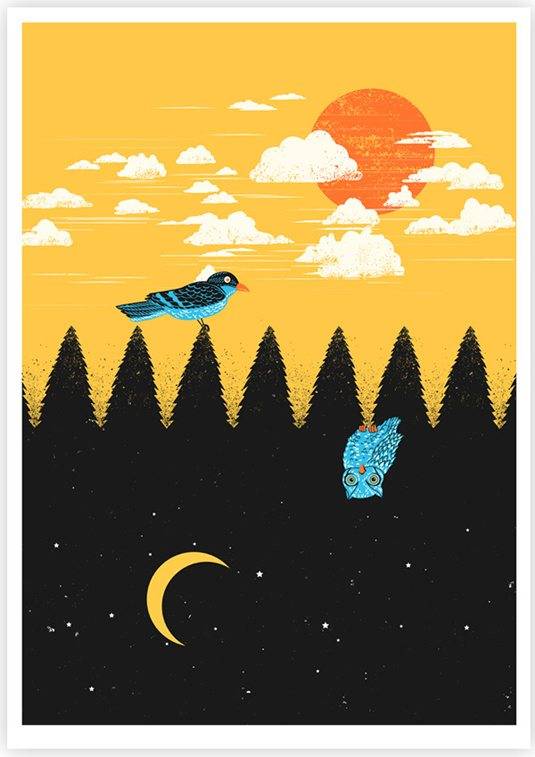
تصویر اول از یک هنرمند، تصویرگر و طراح گرافیک به نام تنگ یاو هونگ است که به نظر می رسد که به هنر فضایی در طراحی، مسلط است. تنگ یاو هونگ برای ایجاد یک احساس رمز و راز گونه، به صورت هوشمندانه از اشکال در فضای منفی استفاده کرده است.

زمانی که اشکال، فونت ها و یا رنگ ها را به طراحی خود اضافه می کنید، توجه داشته باشید که چه نوع اشکال و یا خطوط خارجی به آنها فرم می دهند. ممکن است طراحی شما به گونه ای شکل گیرد که از قبل برنامه ریزی نشده باشد.
تصویر دوم از دنیای عکاسی است. Knolling یک تکنیک است که در چند سال گذشته بسیار پر قدرت بوده است. فضای خالی اطراف هر یک از عناصر به خارج کردن هر قطعه به صورت جداگانه، کمک می کند.

سادگی را در تصویر خود حفظ کنید و سپس با استفاده از فضای خالی، اطراف اشیاء توجه به عناصر مهم را ایجاد نمایید.






